UX writing: 40 rules for writing and designing text in products
As products continue to hide visual brand elements in favor of emphasizing the content, microcopy becomes more than just words - it becomes a leading part of the UI design.
I’ve collected a crazy list of 40 UI rules to help UX writers, designers, and product managers treat their microcopy the same way artists treat their designs. 40 simple rules that will help you write and design better text in your products.
So this guide isn't about conveying a clear message or creating a consistent voice - it's about making sure your copy looks amazing and blends nicely with your product's design.
Let's dive in!
Let’s start with some high-level tips:
1. Work on the text early because text problems often reveal design problems.
2. Be concise.
“Writing is easy. All you have to do is cross out the wrong words.”
3. Be short, but more importantly: be meaningful.
4. Don’t be too serious or too technical.
5. Speak to your users.
Consistency:
6. The strange thing about being consistent is that it’s only noticeable when it’s missing.UI consistency is only noticed when it’s missing.
7. Stay loyal to your brand.
8. Use consistent terminology; maintain a terminology document to ensure your microcopy is consistent across the different parts of your product.
9. Write with a consistent voice.
10. Don’t refer to the user in both the second person and the first person within the same phrase.
Some technical microcopy tips:
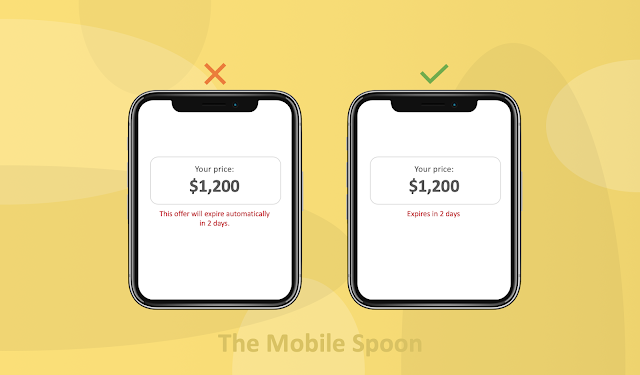
12. Clarity is key: your text must be clear.
13. Write short and simple sentences.
14. Whenever numbers are involved - use numerals.
15. Use today, yesterday or tomorrow instead of dates whenever possible.
16. Buttons text should be clear. Users often don’t read the question so the text of the button should include the action.
The right text can reduce friction. Unless you want to force the users to read - in such case you can use some techniques to increase friction to gain a certain outcome.
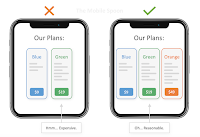
17. Shorten your CTA button text and combine it with a header to increase clarity (more in here).
18. User-friendly error messages need to include the following: 1. What was the problem? 2. Why it happened. 3. How to solve it.
84 cognitive biases you should use to design better products
Learn how to take advantage of cognitive biases to increase your product's conversion rates, engagement level, and retention. A must-read article for every entrepreneur and product manager dealing with UX, UI and B2C products.
|  |
Text design and layout:
19. Think about localization from day one.
For example, German words can get 200% longer than English ones - make sure your design can host significantly longer words by maintaining spare spaces whenever possible.
20. Avoid long blocks of text: remember that users don’t read, they scan (research: users read 20%-28% of your text).
21. Keep your distance! Don’t let any of your texts get too close to standard margins (left/right) or top/bottom elements - spacing is your #1 friend if you want your text to be noticeable.
22. Don’t be afraid to break the boundaries of your page/view.
Mobile scrolling is natural - embrace it and double your whitespaces.
23. Pay attention to text alignment: center alignment works well for short sections or as a virtual separator. Left alignment is easier to read, therefore better for longer sentences.
24. Aim to eliminate orphans and widows
26. Choose your font carefully (size, weight, color contrast)
27. Keep an eye on hierarchy (size, the distance between elements, etc.)
28. Don’t be weird.
[BTW, if you're looking for more UI guides, check out my guide for designing data tables that don't suck]
29. Measure your leading space. A good rule is to set the leading 2-5pt larger than the type size, depending on the typeface (source).
30. Long or short lines can be tiring and distracting. Optimize the width of each line (the measure) and aim for 40-80 characters (source).
31. Keep equal margins for all text blocks across the entire app design.
Manage the on-screen keyboard like a pro
10 mobile keyboard rules for designers, developers, QA engineers and product managers that will help you avoid common mistakes and streamline the use of virtual keyboards in your mobile apps.
|  |
Working with fonts:
32. Refrain from using too many font types at once.
33. Bold is back, but use it wisely (i.e. for headlines).
35. Don’t mix too many colors. Use colorful visuals and keep your text solid and clean.
Review your microcopy:
37. Designers and mobile developers: Never trust an emulator! (especially when text is involved)
38. I can promise you that 0% of your customers will ever run your mobile app on an emulator.
39. Mobile designs must always be reviewed and tested on real mobile devices. As many as possible.
40. Always have a backup plan: load your strings from the server so in the case of a typo or urgent change you will be able to change your copy without having to release a new version of your mobile app (source: 10 product development practices for creating a flexible mobile app).
41. (yeah, I know, it's a bonus tip...) Use singular "they" to refer to your users without using a specific gender. Here's a post I wrote about why do products refer to singular users as "they".
42. (I've totally lost counting!) Stick with the right terminology, don't reinvent the wheel and don't upset your boss with unprofessional terminology.
Update:
I recently published a second UX Writing guide loaded with visual examples. Make sure to check it out for more useful tips.
You may also like:
- 20 rules for creating data tables that don't suck
- Visually distorted - when symmetrical UI looks all wrong
- 7 must-have unique ingredients for designing a true mobile experience
Liked this guide?
Follow me on twitter @gilbouhnick - or - subscribe to the Mobile Spoon newsletter to get my occasional blogs directly to your inbox.

Comments
Makes all the sense.
This is one of the best article that I ever found on internet about UX Writing. I would love to learn more from you on these specific areas design process, UX, UI, Usability and Entrepreneurship. I'm trying to connect with you in all the possible ways.
You can reach me here is my linkedIn id - https://www.linkedin.com/in/chinnathambis
Thank you for your time.
Very useful and valuable
punto de vista y forraje igual. Despues de buscar mucho por Internet encontre lo que buscaba.
Genial!!! muchas gracias
Do you offer guest writers to write content for yourself?
I wouldn't mind publishing a post or elaborating on many of the subjects you write
concerning here. Again, awesome site!
In my experience, this "oooops" and similar expressions seem friendly but after some user testing, I have discovered that users don't really understand their meaning.
One correction though:
"30. Long or short lines can be tiring and distracting. Optimize the width of each line (the measure) and aim for 40-80 characters (source)."
That's a good guideline for bigger screen sizes, but not so good for mobile.
For mobile screens, 30-40 characters is the most common guide.
Sources:
https://blog.prototypr.io/typography-in-mobile-design-15-best-practices-to-excellent-ui-840918eb0e0c
https://uxplanet.org/mobile-typography-8-steps-toward-powerful-ui-deaf205274c5
Appreciated.
Post a Comment