How to save 30 minutes per day with these AI-powered podcast apps

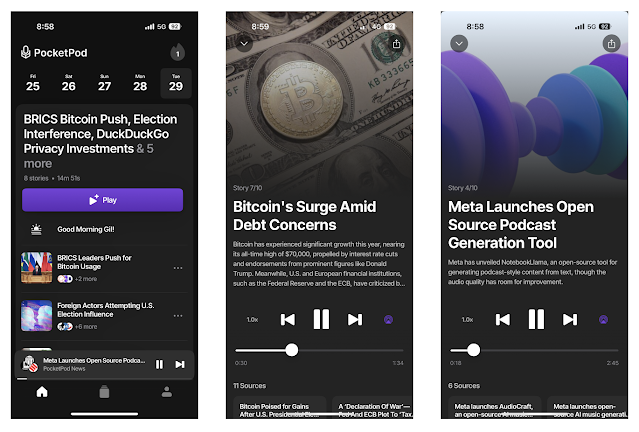
You know I love productivity tools, but with the latest AI advancements, it’s getting harder to keep up. Sometimes, it feels like AI is turning into a time-waster instead of a time-saver. Here are 3 AI products that will actually SAVE you some time by turning long reading sessions into short, bite-sized, voice-based podcasts. I've been using them for a few weeks and was able to save at least 30 minutes per day, every day. PocketPod AI-based Podcasts App PocketPod My favorite one in the list, and the one I use every day when driving to the office. This app looks like a simple podcast app, but it feels more like a personal daily news edition. First, you need to select your interests, add a few "custom topics" (which I'm not sure work yet, but probably will be used on later releases), and boom. Every day you will get a 30-40 minutes podcast with a recap of everything you need to know. If you have a certain article you wish to listen too - you can do that too, ...